Descubra como fazer figuras agradáveis com retângulos dispostos aleatoriamente e algumas linhas de código.

Confira versão interativa em:
https://asgunzi.neocities.org/ArteMatematica/FerramentaArteRetangulos
Neste caso, estou utilizando a biblioteca D3 do Javascript. É necessário um pouco de domínio desta linguagem, onde recomendo o tutorial da W3Schools.
Para traçar um único retângulo, o comando a seguir funciona:
svg.append("rect")
.attr("x", 130)
.attr("y", 80)
.attr("width", 140)
.attr("height", 90)
.attr("stroke", "black")
.attr("fill", "darkblue")
Este vai traçar um retângulo nas coordenadas (x,y) = (130,80), com largura 140 e altura 90. Cor azul escuro e contorno preto.
Mais uma linha, para dizer a opacidade de 0,7 – isso para destacar a intersecção com cores diferentes.
.attr(“opacity”, 0.7)
Se colocarmos tudo dentro de um loop for, sem aleatoriedade alguma, teremos um grid de retângulos.
for (i=0; i<10;i++)
{
for (j=0; j<10;j++)
{
svg.append("rect")
.attr("x", 130i) .attr("y", 80j)
.attr("width", 140)
.attr("height", 90)
.attr("stroke", "black")
.attr("fill", "darkblue")
.attr("opacity", 0.7)
}
}
Já o resultado fica um pouco mais interessante se acrescentarmos alguma aleatoriedade na disposição e tamanho dos retângulos.

for (i=0; i<10;i++)
{
for (j=0; j<10;j++)
{
svg.append("rect")
.attr("x", 130*i + Math.random()*20)
.attr("y", 80*j + Math.random()*20)
.attr("width", 140+ Math.random()*20)
.attr("height", 90+ Math.random()*20)
.attr("stroke", "black")
.attr("fill", "darkblue")
.attr("opacity", 0.7)
}
}

Algo curioso é que uma disposição totalmente aleatória ou totalmente ordeira fica menos bonita do que uma figura parcialmente ordenada, porém, com um grau de incerteza.
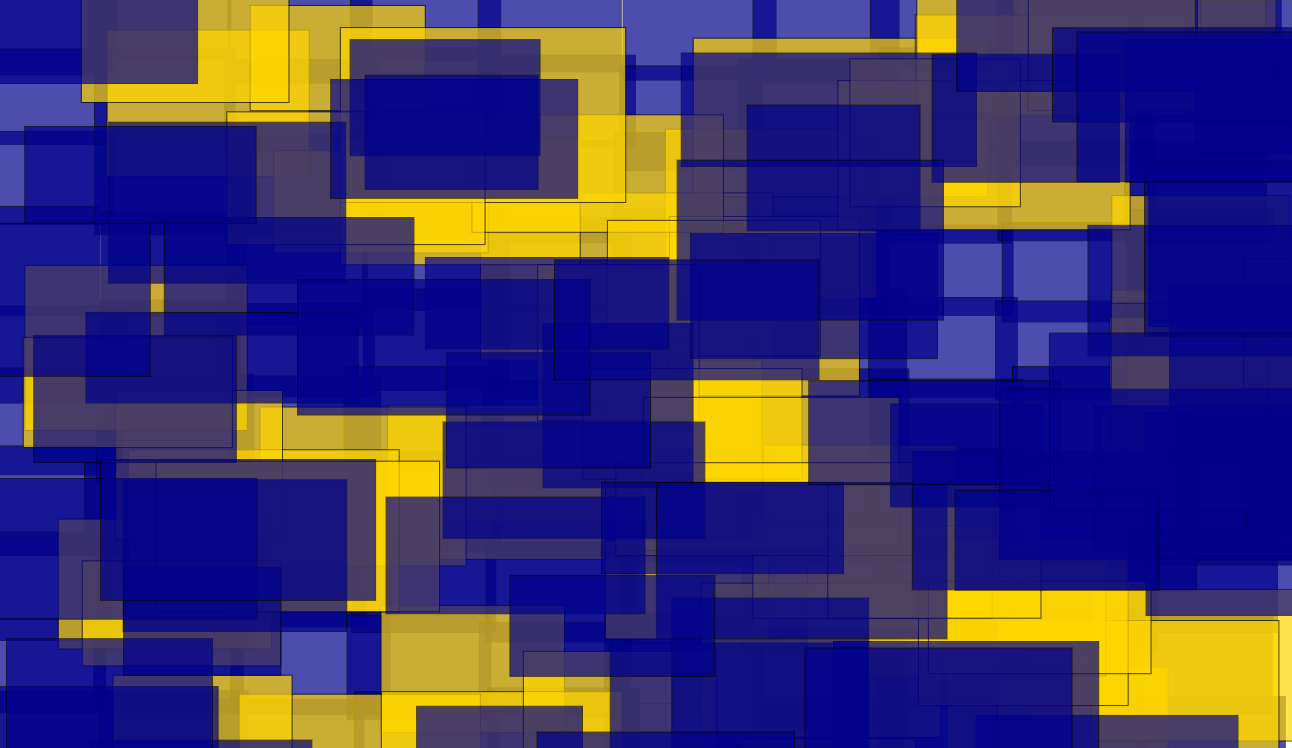
Podemos acrescentar uns blocos de cor amarela, sobrepostos aleatoriamente.
for (j=0; j<12;j++)
{
svg.append("rect")
.attr("x", Math.random()*1300)
.attr("y", Math.random()*800)
.attr("width", 150+ Math.random()*150)
.attr("height", 90+ Math.random()*90)
.attr("stroke", "black")
.attr("fill", "gold")
.attr("opacity", 0.7)
}

Finalmente, acrestamos mais alguns blocos azuis.

O mesmo pode ser feito com outras cores e outras doses de caos / ordem.

Vide código-fonte no Github (https://github.com/asgunzi/Arte-Retangulos—D3-JS).

Outra imagem:

Veja também.
Veja também: Forgotten Lore - Ideias Técnicas com uma pitada de filosofia.